c++
回归
渗透测试
定位
执行系统命令
unity
hub
TableSQL
图像半自动标注
开发工具
日期类的实现
clipStudioPaint
PMP项目管理
i18next
核酸预约检测管理系统
服务容错
kylin
canva可画
自动化运维
dos命令行
web前端开发
2024/4/26 0:08:24笔记4_看张鹏老师html+css视频所得
1、网页布局: (1)网页如何去排版(布局)---传统通过table进行排版----主流是通过xhtmlcss布局 (2)布局的核心思想:----即过程
【1】分析页面结构图
【2】选择适合标签来规划我们的内容
【3】再通过css来控…
web前端开发中关于面向对象(一)
IT专业人员应该都会涉及到一门语言:C语言。C语言中就提到了面向过程和面向对象的思想。面向过程、面向对象的思想不仅仅存在于C语言中,Java、.NET、web前端开发中也存在。那么,web前端开发中,面向对象又是什么?今天&am…
【web前端开发】浏览器兼容性处理大全
【web前端开发】浏览器兼容性处理大全 1、居中问题
div里的内容,IE默认为居中,而FF默认为左对齐,可以尝试增加代码margin: 0 auto;
2、高度问题
两上下排列或嵌套的div,上面的div设置高度(height),如果div里的实际内…
web前端开发中关于面向对象(四)
原型继承存在的两个问题今天就来和大家学习一下。学习之前先再一次说一说原型继承存在的两个问题。1、无法在不影响所有实例的情况下,给要继承的构造函数传参2、继承的构造函数中的引用类型对于所有的实例是共享的那么,该如何解决这两个问题呢࿱…
笔记3_看张鹏老师html+css视频所得
三、html文档结构 1、做网页的----要用html文件----用浏览器打开 2、所有html文件都有一个结构(框架、骨架) 所有的网页文件,通常由四对标记来构成,文档的骨架,四对基本骨架它们是: <html> …
web前端开发项目中可能遇到的细节性问题(1)【position,padding+margin】
1.区别a和b——
a.position:absolute; b.position:relative;
——position:absolute;表示绝对定位,
(1)其一般要设置高度跟居左的像素,即top/left,
(2)其一般是相对于浏览器而言的;
——…
Web前端开发学习3:SEO代码优化
Web前端开发学习3:SEO代码优化 web前端开发HTMLCSS语法代码优化SEO一代码优化概述 关于代码优化的知识是纯理论的知识,学习的很枯燥。在学到CSS时,不免遇到CSSdiv进行代码优化的知…
CSS的块元素、内联元素和可变元素有哪些?
块元素(block element)和内联元素(inline element)都是html规范中的概念。块元素和内联元素的基本差异是块元素一般都从新行开始。而当加入了css控制以后,块元素和内联元素的这种属性差异就不成为差异了。比如,我们完全可以把内联元素加上display:block这…
pre标记、表格标记、html表单标记、插入Flash、框架技术
1、<pre>...</pre>是保持空格和换行, 例如:
<pre> </pre> 在网页中显示结果为: 如果没有加这个标记,则结果…
input书写css的注意事项 标签高度不一样 浏览器不兼容
最近发现input标签是总不能获得跨浏览器的统一样式。主要的问题有这么两个:一是input标签的高度不能统一,各浏览器不兼容,Firefox和IE中的高度始终不能一致;二是在IE浏览器中属性为text的input标签中的输入文字不像标准浏览器中的…
笔记1_看张鹏老师html+css视频所得
网页设计师:包括设计(PS网页效果图设计、Flash网页动画设计)和制作(Html、Xhtml、DIVCSS和Javascript、JQuery) 一、html介绍 1、计算机,高手---黑客(把源代码开头的<TITEL>删掉ÿ…
Math、Date对象
在网页中浏览,我们都可以看到倒计时、时间、数字,特别是在电商网页。在web前端开发中,倒计时、时间以及小数等都离不开Math和Date对象,且从这两个单词中便可看出两者的作用,Math想到的便是数学方面,而Date故…
HTML中四种选择器
1.类选择器class:“.class”
2. id 选择器:“#id”
3.派生选择器:“p strong”
4.属性选择器:“[title] / [titlete]” 代码如下:
<!DOCTYPE HTML> <head> <meta equiv"Content-Type"…
web前端细节性问题(面试时可能遇到的问题)——div+css(1)
1.宽度和高度:
width:200px; height:200px;
2.边框border 设置border像素,虚线/实线,颜色 border-radius:8px; //表示边框的圆角弧度;
3.内填充padding (面试可能出现的问题&#…
web前端开发中关于面向对象(三)
在面向对象前篇中提到过原型的概念,说到原型,便又延伸出了关于原型的一个知识点——原型链。也许作为一名专业的前端开发人员来说,明白原型链的含义以及用法,但对于前端的爱好者和在校大学生而言,对于原型链的概念可能…
css选择符的分类:共分8种-----看张鹏老师视频PPT课件所得
1、标签(类型)选择符:就是针对html文档中的标签(哪些html标签应用哪些css样式) 标签{属性:值} 例如:p{font-size:12px;} div{background:blue;} 2、类选择符:可以自己定义样式&#…
注释标记、body标记、字体标记、段落标记
1、注释
<!--注释内容-->
浏览器能读的到,但不会显示出来 2、网页主体标记body
<body bgcolor"背景颜色" background"背景图像" text"文本颜色" link"链接文本颜色"> vlink"访问过的文本颜色" al…
看书《DIV+CSS商业案例与网页布局开发精讲》_网页背景_随手笔记
1、网页背景基础知识 (1)背景颜色: 属性:background-color 属性值4种:transparent(将背景设为透明)、RGB分量、十六进制颜色值、颜色英文关键词 (2)背景图片:…
css3种布局方式:默认文档流、浮动布局、定位布局-----看张鹏老师视频笔记
一、css布局的方式: 1、默认的,就是按文档流的顺序,即按html的结构顺序。 2、浮动方式: 3、定位方式: 二、浮动 1、浮动是将,块元素的,霸道属性,即独占一行的行为,取消&a…
javascript初步学习---day2
1.在html中用于获取id的,需要采用document.getElementById("Id名");
例如:<p id"pid">javascript</p>
<script type"text/javascript">
var mychardocument.getElementById("pid&qu…
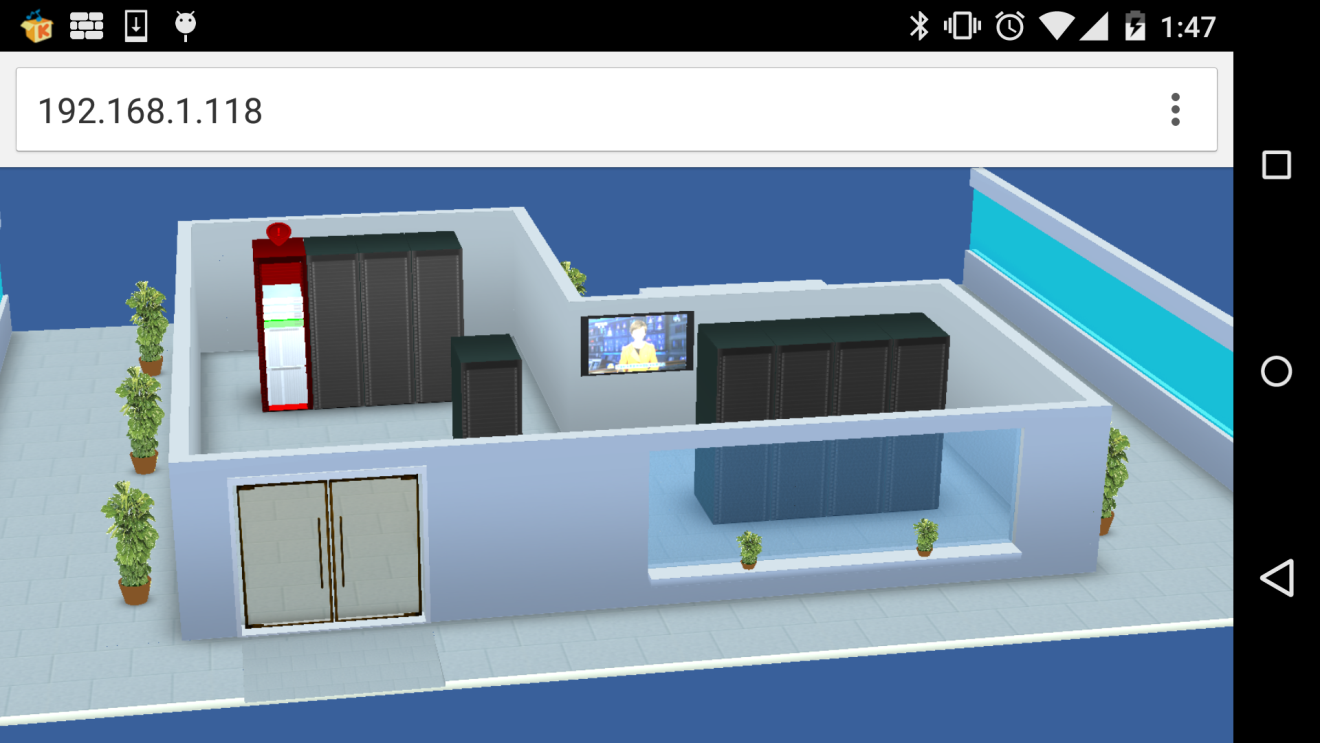
HTML5,不只是看上去很美(第二弹:打造最美3D机房)
前言
最近项目开发任务告一段落,刚好有时间整理这大半年的一些成果。使用html5时间还不久,对js的认识还不够深入。没办法,以前一直搞java,对js的一些语言特性和概念一时还转换不过来。
上一篇第一弹介绍了项目中做的一个彩虹爆炸…
web前端开发中关于面向对象(二)
各种语言中,面向对象中不可缺少的亦是核心的自然是函数,且该函数不是普通的函数,而是构造函数,是通过关键字new进行实例化出来的。因此,函数的重要性显而易见,故而简单说一说函数。 一、函数的产生方式 1…
WEB前端开发工程师必备技能
曾经听过很多这样的说法:会用DIVCSS,会用Javascript写一些页面特效,还会用Photoshop处理下图片,就是前端开发工程师!很遗憾,这种说法很肤浅,也很无知。可以毫不客气的说,这是页面仔的…
打造最美HTML5 3D机房(第四季:大型园区、地球仪效果,及其他扩展)
前言
初次见面的朋友们大家好,这篇文章是“打造最美3D机房”系列的第四季,感兴趣的朋友可从头开始观看,以下是正确的阅读顺序:
打造最美3D机房(第一季:从零开始搭建Web 3D机房) 打造最美3D机…
javascript的进阶性学习——知识点巩固
1.document.write() 和 alert() 区别:
在javascript学习中,输出一串字符采用 document.write("......");
在弹出对话框时,可采用alert("登陆成功!");
注意:document对应的是输出语句字符串&am…
打造最美HTML5 3D机房 —— 第二季重磅回归
前情提要
前阵子写了一篇打造最美html5 3d机房,介绍了如何用html5在网页上创建无插件的精美3d机房场景。这两个月以来,陆续收到很多朋友的鼓(膝)励(盖),受宠若惊之余,对索要源代码的…
1 WEB前端-VUE框架最新最全实战视频课程 第一节:和vue第一约会,我上了它,你要来嘛?
我是一个比较实在的人,直接点击播放学习吧,谢谢! 1-和vue第一约会,我上了它,你要来嘛?学习目标:
提示:2021【前端VUE框架】最新/最全/最细实战课程,VUE56节进阶学习 重磅…
子元素margin-top,为什么对父元素也起作用?
边距重叠 hasLayout 会影响一个盒子和其子孙的边距重叠。根据规范,一个盒子如果没有上补白和上边框,那么它的上边距应该和其文档流中的第一个孩子元素的上边距重叠。 垂直外边距合并问题常见于第一个子元素的margin-top会顶开父元素与父元素相邻元素的间…